在微信小程序开发中,有些顶级栏目会包含子栏目,如何实现通过子栏目之间相互切换来显示对应的包含数据呢?下面的方法与思路的前提条件是后端服务是没有使用云开发,是自建的php服务器后端来请求网络数据,希望开发者清楚。在实现此方法中,请求自建服务器后端,要做2个sql查询,一个是二级栏目的名称与id查询,另外一个是查询对应二级栏目下的包含数据,如每条数据的id,标题,图片,文本内容等。
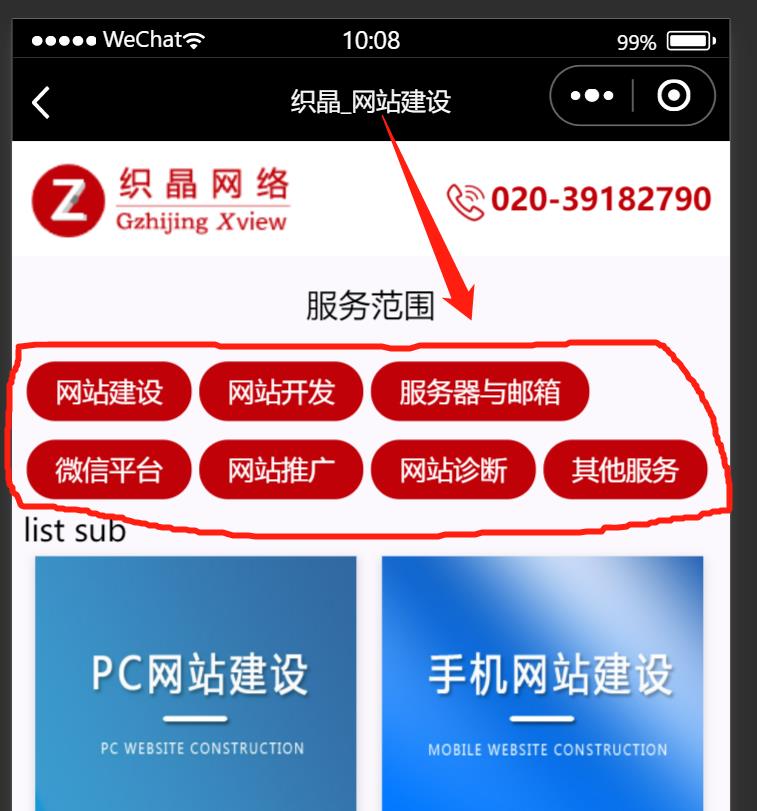
如下图:

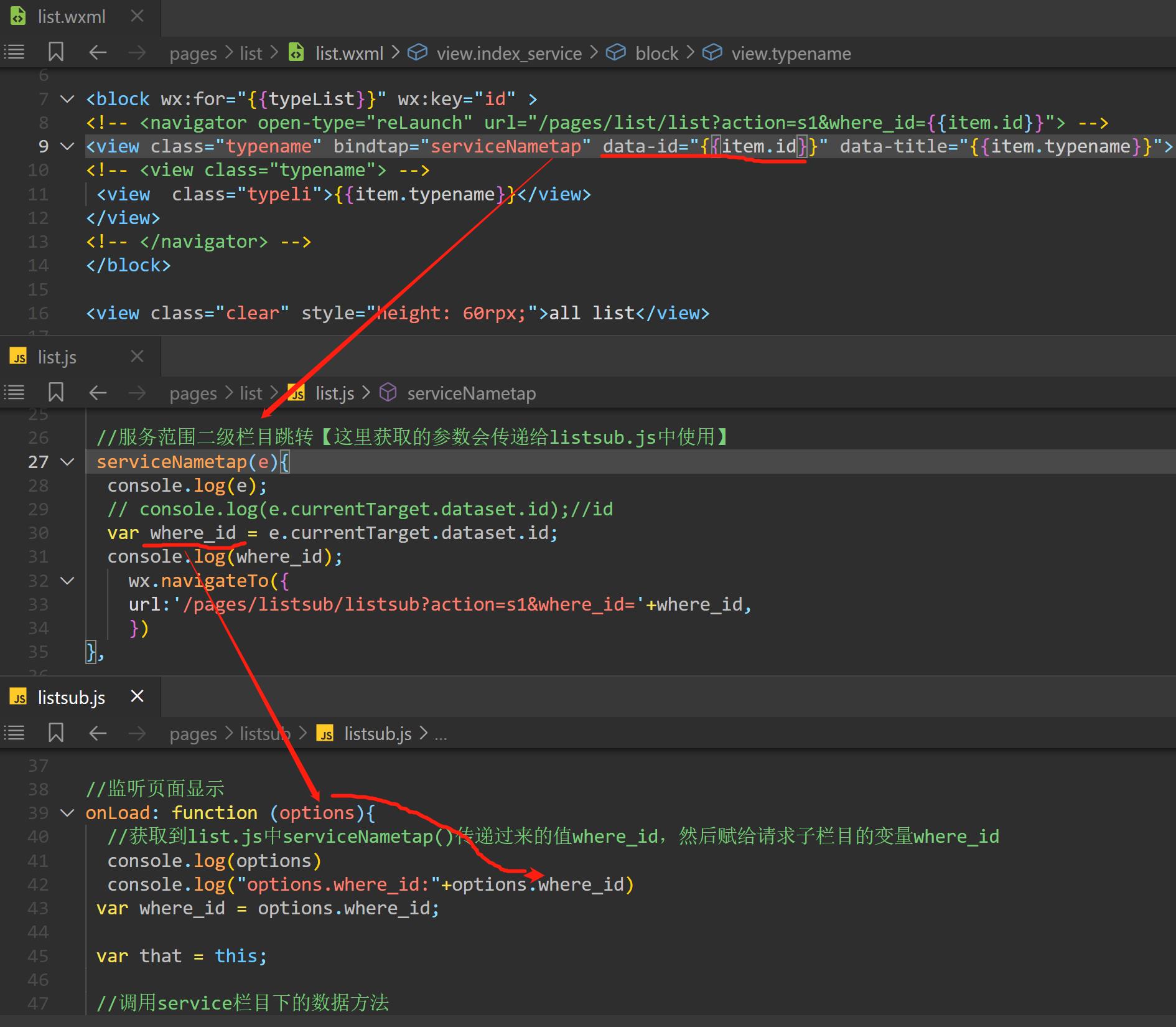
图中有7个子栏目,这7个子栏目是通过请求了服务器端数据库的栏目表来实现的【即后端sql查询与小程序发起请求获取的栏目名称与id】,如何给这7个子栏目做跳转链接呢?一般是通过js点击事件传递id来实现的,因为每个子栏目的id值是唯一的,所以可以给每个子栏目来传递id值作为参数标识当作链接,如 url:'/pages/listsub/listsub?action=s1&where_id='+where_id, 这里传过来的id就是where_id

如上图,是获取id传值的方法,当获取到id后,传递给子栏目中的listsub.js中onLoad()函数,然后通过获取来的id/where_id值来赋给请求的参数data,如:
wx.request({
url: url+'/list.php',
data: {
action: 'sub123',
where_id:where_id,
},
success:function(res){
that.setData({
serviceSubList: res.data,
})
}
}),
然后再发给后端服务器执行sql的语句【这里获取到的where_id就是后端服务器中sql中的变量,sql可以根据获取到的where_id来条件查询,把查询到的子栏目中包含的数据返回到小程序来执行,具体sql语句查询可以根据需求来编写】
上面的方法和思路可供开发者参考,主要的思路就是获取子栏目的id做为每个子栏目链接跳转的标识参数,同时,把获取的子栏目id传给子栏目中js文件中的onLoad()函数来作为后端服务器查询的变量,后端服务器查询到对应的数据再返回给小程序来执行渲染。